WordPress is one of the easiest CMS (content management systems) to use. With basic knowledge of HTML, CSS, and PHP, you can create custom web pages that look like no other.
Like any other CMS, WordPress comes with its set of unique themes for page design. However, you do not have to settle for the stock themes and let your pages look like any other amateur WordPress site.
There is a lot you can tweak to ensure your pages are unique to your business and only have the functionalities required. For instance, this article will show you how to remove the page post title.
And there are plenty of others that can teach you just about anything. Change the sidebar location, content, menu and navigation as well as button locations. Let’s learn a bit about customization and how to create a custom WordPress page?
Table of Contents
What is a Custom WordPress Page?
Once you install a WordPress theme, it comes with a layout that is readily available for content publishing. The themes allow you to quickly add text and media, change names and tweak colors. Once you start making changes to the original template, you are merely customizing it to your needs.
Established organizations usually higher expert web page designers to code and customize their pages. This usually involves building the page or theme from scratch and adding specific sections that are required by the company. However, you can still achieve significant customization by making little changes to pre-made templates.
Creating a Custom WordPress Page

WordPress makes it very easy to create a custom page, even if you are not an expert in web development. However, if you wish to make one from scratch, you’ll need some technical skills, as the CMS is built on PHP and MySQL and will require front-end development knowledge for page creation.
Normally, the WordPress theme determines the design and appearance of each page. The theme reads a page template stored as a page.php file which contains the code that defines how the page appears, including its HTML and CSS elements. There are two ways to create a custom page. Let’s break them down:
1. Creating From a Blank Page
A blank WordPress page, with no other element on it, only has one line of code as follows:
<?php /* Template Name: Examplepage1 */?>
In this case, “Examplepage1” is simply the name you give to the page. To create a blank WordPress page:
- Open a text or code editor on your computer and type in the code above. Save it with the .php extension (in this case php.)
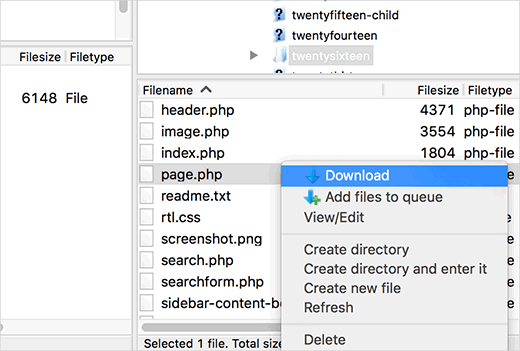
- Open your website through an FTP client and access your child theme’s This is the theme your website is currently using. It is located within the /wp-content/themes directory.
- Upload your blank page template to the theme. You have now added the template and can use it on your WordPress site to create pages.
- Login to the WordPress admin panel and access the page tab to see your page editing options.
- Scroll down to page attributesand click on the drop-down list on the templates There should be only two options, the default and the new template you created unless you already have several templates uploaded.
- Click on the template you just uploaded to allow WordPress to use it in creating and editing your pages.
Creating a custom WordPress page from scratch requires you to know HTML, CSS, and PHP.
These are what define everything from content areas, fonts and title sections to sidebars and navigation. To customize your new page, go to the saved .php file, and start coding.
2. Customizing an Existing Page

WordPress is well-known for providing an alternative for webmasters without technical knowledge to manage their sites. The same goes for custom pages – you don’t need to create one from scratch.
Using an existing page as a template can be much easier. Copy the code from the current template, paste it in the notepad containing your new blank template to duplicate the original.
You can then tweak several things, rearrange navigation bar positions, replace sidebars with something else and include additional sections. Take a WordPress theme and start customizing!
Alternatively, you can always simply create a page through the WordPress dashboard, or use a page builder plugin like Beaver Builder.
Conclusion
Creating a custom page should not be a daunting task if you understand how to use HTML, CSS, and PHP. Even without technical knowledge, you can still create a fantastic customized page utilizing the aid of WYSIWYG page builder plugins. Drag in your navigation bars, titles, content areas and other features you need to add to the page. WordPress has many free and paid plugins that can make page building and customization effortless.
Nonetheless, to make a page truly unique, you’ll need to code. If you don’t have the time to learn programming, an alternative is to outsource expert web design companies to create a custom page for you.
Customizing a WordPress page is what distinguishes your site and the experience it offers from all other sites on the web. We hope this article puts you on the right track! Good luck.