
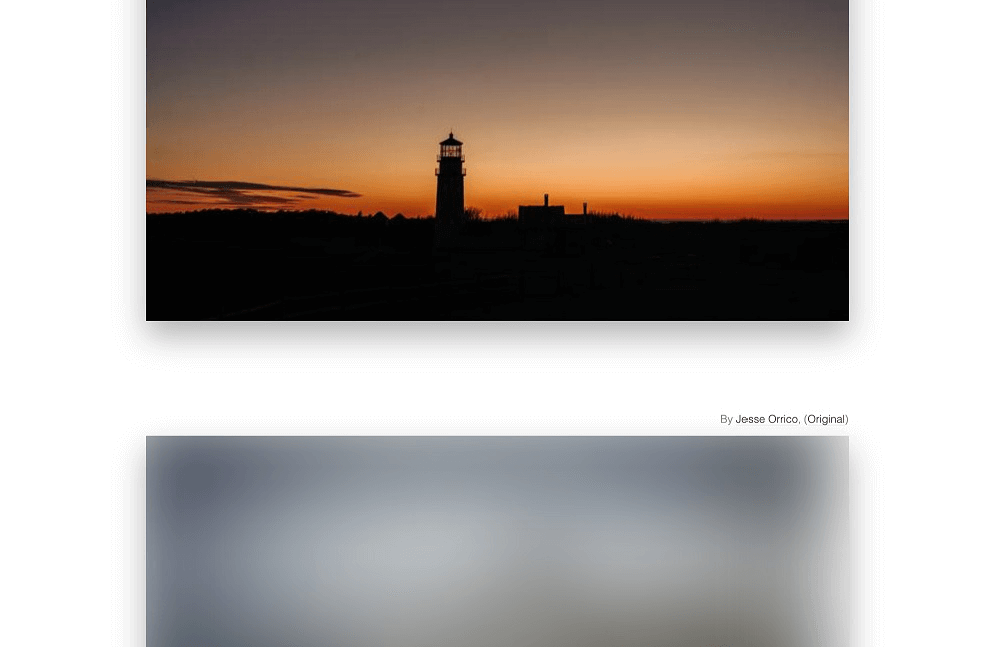
Lazy Loading is the method that is used to postpone the loading time of images or elements presented on the website. This is done for the elements or the images present below the fold.
The main goal of lazy loading for websites is that when the user landed to your website, some elements require much time to get loaded, so lazy loading will postpone the time taking images and will displays the elements and images that loads first so that the user will keep scrolling your web pages.
Actually lazy loading is very important in terms of website performance because it makes your visitors busy and gives a better user experience. By loading the images and elements on upper part, the visitors can start reading or watching something.
Whenever visitors visit your website they have some requirements, they look for help, but if your website is taking much time to get your content load then they will feel bad and go away.
Nonetheless, if you provide something so that they can watch or read at loading time they will be engaged until the elements get loaded.
Another importance of lazy loading is cost-effective. The website images will get loaded only if users are visiting that particular section. Therefore required data get loaded as per the user concern.
Hence, if a visitor is not scrolling the website the rest content will not get loaded, it saves their money.
Because of these lazy loading for websites is considered to be the best technique that enhance or better user experience in an effective way.
Customizing the Lazy Loading for Websites is very simple it can be done in two ways.
First – Make a use of CSS
Second – Make a use of <img /> tag
<img /> tag property:

When we use the tag properly, the web browser make a use of src attribute to ping particular image to get loaded. Even if your code has thousands of images then also the img tag will help you.
If your web browser receives the source attribute that means that a particular image will get load.
Suppose you have added the URL of an image to the data-src attribute then also browser will not ping any image to get loaded because the src attribute is still empty.
The upfront loading has been stopped so we require to inform the browsers which image it should get loads. We need to ping or trigger the images whenever it enters the viewport. So we have to keep on track when the image gets entered into the viewport.
Table of Contents
1. Use JavaScript events

In most of the scenarios, most of the event listeners have been used while scroll events, resizing or orientation change. The scroll event is the common one.
Event listeners are mostly used to check the user’s action on a scrolling event. In the same way resizing and orientation change is also very useful for lazy loading websites.
Each event will get triggered when changed will be made on the website. For example, resize events will get triggered when resizing the fonts and orientation event will get triggers when the user is trying to rotate the image from portrait to landscape mode.
In this case, the total number of images will be changed that are visible on the website. Therefore we need the trigger so that the image gets loads.
As soon as this event gets evolved, we need an image that is not loaded yet but available on the page.
By selecting all images that are present but not loaded need to be now in the viewport, we figure out the image that should be loaded quickly. This all is possible by the window height, scroll top and image’s top offset.
Consider that the image is already entered to the viewport then from the data-src attribute, we need to take the URL of the images to place it to the src attribute that will make sure to trigger the images for loading. When all the images get loads we need to remove the event listeners.
2. Making use of intersection Observer API

As compared to the other intersection observer API is a new API in the browser. This method will help you to detect the timing of any elements that are entering into the viewport very easily.
This method is very simple as compare to the previous one because this uses uncomplicated maths to deliver awesome performance.
First of all, you need to attach the observer to the lazy loading for websites images. Whenever API finds the images entered to the viewport, it will select the URL link from the data-src attribute and will mention that link to the src attribute.
This method is performed by ‘is Intersecting’ method to ping the image to get loaded. After all, these lazy classes and observer has to be removed.
CSS background property:

If you want that CSS background images should be loaded then you need to build a CSS object model(CSSOM). Plus need to build the Document object model(DOM).
These are created to make a decision for the existing document that if the CSS style will get apply to the DOM present or not.
Suppose the CSS rule you mentioned not get applied to the element, at this time browser will never load the background image.
By considering this technique we apply to exhibit the background-image CSS property when the viewport element is converted.
The most important method for customizing the lazy loading website has been mentioned. The two techniques mentioned above will deliver the expected results that you want it to be.
But if you are looking for a technique that is straightforward then you must try the tag. There are many plugins available in the web market only for WordPress users so that they can customize the lazy loading images in an easy way. This plugin works well on WordPress websites also.
Lazy loading plugins for websites like Lazy load, Imsanity, Smush, EWWW, Imagify, Short Pixel, etc are the best plugins for optimizing the images. These plugins will surely enhance the performance of your website plus it will help you to provide good experience that will help you in SEO optimizing.