
Does your website load slowly? Website speed is the most important factor that should be considered for a better user experience. The time taken by your server to get the load requested page will decide your user will stay on your website or will decide it leave.
Page loading time is actually depending on so many factors and one of the biggest factors is browser caching. If you go through any page speed analytics tools you might have come across the tip that suggests you focus on browser caching for improving your website speed.
In this post, we will discuss browser caching and how it can be used to enhance your website performance. Plus we will check out some different methods to fix leverage browser caching in WordPress with the plugin or without using the plugin.
Table of Contents
What do you mean by Browser Caching?

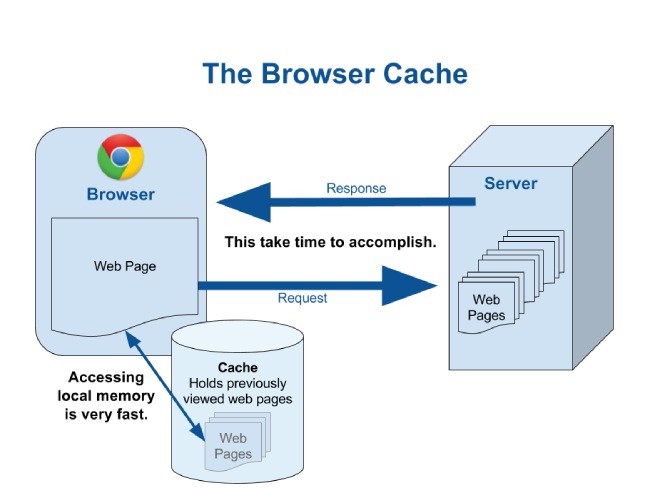
A cache is a small storage space that stores data temporarily. On your website when the visitor request for any page the server will store all the frequently used information from the database, then it organizes the data into HTML document and those documents are serves to browsers. The browser will download all required and frequently used resources to showcase the page.
Caching stores page payload in the cache to make the page load faster. The cache is available in your user’s devices and the server.
One can store static HTML response and database queries in the server cache. Whereas browser caching is the method of making use of temporary storage on your user’s devices to keep some resources such as images, style sheets, and scripts.
Do you require browser caching?
Actually how large your resources are and the number of requests that you require to send for downloading and displaying such pages is decided by a website audit of your payload on resource size distribution.
You will need research browser caching to enhance the website speed if you noticed that the important part of your website pages consists of a static file.
If you are looking for some easiest solution to know if your website needs browser caching or not then it would be better to use a page speed test tool. One of the best tools is GTmetrix.
Visit gtmatrix.com. You will find the search bar, enter your website URL there and click on ‘test your site’. By hitting the button the detailed test will get started. After a few seconds or a minute, the result will get appear in front of your screen which will show you how you can enhance the website’s speed. You will find that the common suggestion would e leverage browser caching.
You are looking for some more alternate solutions then you can go with ‘Think with Google’. This is a page speed test which is conducted to check the page loading speed on mobile devices. This tool also suggests leveraging browser caching.
Another tool that you must use is PageSpeed Insights this tool is given by Google so that you can check the website’s page speed. This tool will suggest you that you can build some effective cache policy to enhance your website page speed. The crucial part of a good cache policy is browser caching forms.

In WordPress without adding plugin how to fix leverage browser caching
If you are not interested to fix leverage browser caching in WordPress using WordPress plugins, then you can change your web server settings.
If you are doing this the web server of your website will suggest your audience’s browser to save some resources in the browser cache. For some period of time, the browser will save these files temporarily and will use those files when you visit the same page after some time.
In this post, we will check how you can enable browser caching in apache and Nginx. These two are the most popular web servers.
3 basic steps to fix the browser caching
1. Setting entity tags (ETags) headers
2. Adding Expires headers
3. Changing Cache-control headers
In Apache How to solve leverage browser caching
First of all, you need to find the .htaccess file.
After finding the files you need to add the expire header.
Now add cache policy.
Now deactivate the entity tags in apache.
In Nginx how to fix Leverage browser caching
First of all, find the Nginx.conf file and using the below code add expires header to a particular file.
location ~* \.(ico|jpeg|jpg|png)$ {
expires 30d;
}
To similar code block you can also add cache control header.
location ~* \.(ico|jpeg|jpg|png)$ {
expires 30d;
add_header Cache-Control “public”;
}
Now save the changes and restart Nginx.
By adding plugin in WordPress website how to solve leverage browser caching
In your WordPress website if you are already using WordPress caching plugins then you will be able to fix leverage browser caching in WordPress
Let us see some popular caching plugins and its features
1. W3 Total Cache

Your customers will have a better user experience because with this plugin your website’s performance and speed will get enhanced by utilizing its features. It provides some features such as CDN integration, and best practices that will help you to reduce your website’s load time.
Millions of users trust this plugin because it provides valuable support to premium users. This plugin has more than a million active installations and rated 4.3 out of 5 stars.
Updates on this plugin are released every few months. As per the Pingdom WordPress tool the improvement of average speed is 29.16%.
2. WP Super Cache

This is another free caching plugin. It also has more than a million active installations whereas provided with 4.2-star ratings out of 5.
From your dynamic WordPress blog, this plugin will create static HTML files. As per your customer request this plugin will server HTML files which are generated rather than the heavier PHP scripts.
3. WP Fastest Cache

WP Fastest Cache is a popular plugin that will help you to fix leverage browser caching in WordPress this plugin comes with simple options for customization. This plugin is available for free. For browser caching you need to go to the setting pages and tick on the checkbox.