If you are using Google PageSpeed Insights to run the WordPress website you might be suggested that you need to exclude the render-blocking resources from your WordPress website.
This is the reason why we are going to study how to eliminate Render-Blocking resources from your website.

You must be wondering about two things
*. What do you mean by render-blocking resources?
*. What is the perfect way to exclude render-blocking resources on a WordPress website?
At the end of this blog, you will get the answers to the above two questions
Let us first study “exclude Render-Blocking resources”

If you want to know about render-blocking resources and why they harm your WordPress website loading speed, then you should know how a web browser render occurs.
When a user visits your website, the web browser first executes the topmost content and then the bottom section. This is called top to bottom approach.
While reading the content if there conflicts with the CSS or JavaScript file it takes some time to load and we stop reading.
The total number of time required to load heavy images and videos can be replaced with content that will be more attractive and impressive to the users so that no time will be wasted.
Let us study why rending blocking harms your WordPress website
For example, your website’s footer code contains some attractive Javascript effects that are powered by “coolfooter.js” which is a small script that executes the topmost code first so that users will not be able to see the footer code until they user didn’t scroll to the footer area.
So your website executes in this pattern
*. Header meta
*. Coolfooter.js
*. Above-the-fold content of HTML(this is the content that users see when they land on the page)
This is the reason that browser rending blocking problems occur
When a user visits your website, their browser’s content get loaded from top to bottom. Before your HTML content gets loaded their browsers take time to get coolfooter.js file downloaded.
Because the HTML file for above-the-fold content needs time to load user needs to wait for a long time.
Suppose Google is telling you that you need to eliminate Render-Blocking resources, which means you need to remove unnecessary resources that are present on the top of your website code because it is taking much time to load.
What do you mean by Render-Blocking Resources?
Render-Blocking Resources all depends on the CSS and JavaScript. Keep in mind that all CSS and JavaScript files are not rendered blocking.
If your website content is taking time to load their possibilities that your user will face the flash of nu-styled content i.e. FOUC.
Do images render-blocking resources?
Images are not considered to be render-blocking resources. But still, you need to optimize your website images to minimize the file size.
The step mentioned below to test the render-blocking resources on your website
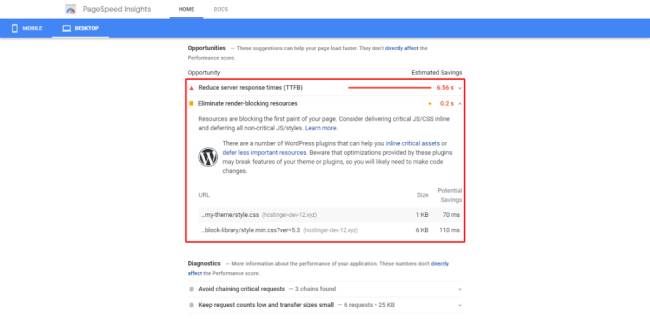
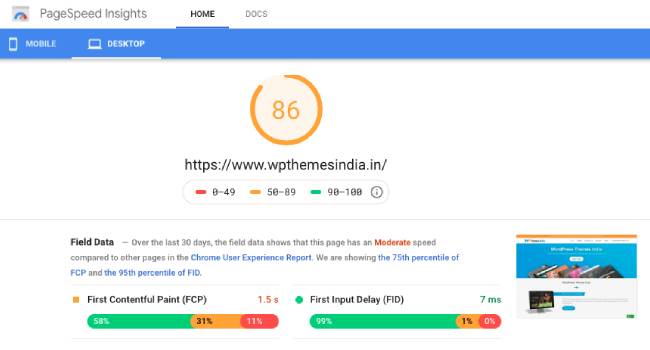
To test your website has resources for render-blocking you should use a tool like Google PageSpeed Insights.

You just have to enter your website URL to test render-blocking. Suppose your website encounters some render-blocking resources, this test will list all the problems in eliminating render-blocking section. This section is visible under ‘opportunities’ option.
Table of Contents
How to eliminate the resources of render-blocking?
To eliminate the render-blocking resources you dont have to do anything manually. Some WordPress plugins are available that will help you to remove unwanted resources that take much time to get load.
How you can remove the render-blocking Javascript?
There are also some very useful techniques that will remove all render-blocking javascript. The main methods are Async and Defer.
Defer is a useful method because it makes sure that your scripts are getting excited in the same order that should appear with the code.
Whereas Async does not follow this method if you are trying to use the Async method for all javascript resources it can affect another document as they can consist of some javascript files. Therefore this approach can lead you to some problems. It encounters a problem like it produces broken jQuery resources.
How you can remove render-blocking CSS?
Removing the render-blocking from CSS can be a very crucial job because there are the chances of getting your CSS lost that is essential to render above-the-fold content. The simple technique to remove render-blocking CSS is to
*. Determine the styles that are essential to render above-the-fold content and pass the style in line with the HTML.
*. On the link elements, you can make use of media attributes that will take out the CSS file to detect the CSS resources that are required for some devices.
*. Rest CSS resources should not be loaded synchronously.
This job is done by a front end developer. But as we are using WordPress platform you can remove or can reduce the total number of render-blocking CSS and JavaScript resources that are getting into a problem with the help of correct WordPress plugins.
Steps to remove render-blocking CSS and Javascript with the help of WordPress plugins
*. Autoptimize + Async JavaScript(free)
*. WP Rocket(paid)
If you are checking the changes after eliminating the render-blocking CSS resources with the help of Google PageSpeed Insights then be alert as Google caches its results for many minutes.
This means if you are testing your unoptimized WordPress website, activated the plugin, or retest your website then also you might be getting the same result that was given for unoptimized website. Therefore you need to wait for some extra minutes to get all the cache clear.
How you can eliminate Render-Blocking resources with the help of Async JavaScript Plugin and Autoptimize?
Autoptimize and Async JavaScript tools are available at free of cost. These two plugins are very helpful to optimize the website render-blocking CSS and JavaScript.
You need to install both plugins. After integrating into your WordPress website visit the dashboard go to the settings option and then click on Async JavaScript then
Tick the ‘enable Async javascript’ option
In the quick setting box, select ‘apply to defer and apply Async’.
Suppose Async is generating any problem then we suggest you use Defer or delete jQuery.
After integrating the Async JavaScript plugin into your website, go to the dashboard’s setting then go to Autoptimize and then
Click on ‘optimize javascript code’, and ‘optimize CSS code’.
If you not a beginner and know some technical stuff then you can do some settings on the javascript CSS optimization option. But the default setting works for most of the websites.
Once the set up is done for Async and Autoptimize. PageSpeed insight tool will give you a report for eliminating Render-Blocking resources.
If you still want to eliminate each and every file then make use of Autoptimize to do manually. To do this you will need some development knowledge, therefore if you are a non-tech person then you should not try this stuff.
If you want you can use the plugin individually. But because both plugins are developed by the dame developer team they both have some features that will be required and they both work best with each other. Therefore we suggest you use both plugins.
How to remove render-blocking resources with WP Rocket?
WP Rocket is the most popular premium WordPress caching and performance plugin. Usually caching plugin is allowed to be hosted in Kinsta because it is handled with the speedy Nginx FastCGI cache.
WP Rocket is the best plugin because it helps you more to enhance website performance rather than just caching. It helps to eliminate all render-blocking CSS and javascript resources on the WordPress website.
After installing and activating the WP Rocket plugin you have to go to the file optimization tab. Then you need to enable the given option.
*. Under the CSS file section, enable ‘Optimize CSS deliver’.
*. Under JavaScript files, enable ‘load JavaScript deferred’. You can also turn off the Safe Mode for jQuery. But suppose you have encountered any issue then turn off the safe mode.
Once you have enabled all these options on the test website will give you an audit in PageSpeed insight. WP Rocket plays an important role in eliminating the render-blocking resources as compare to the Async JavaScript or Autoptimize.
Using a proper plugin that is mentioned above is the basic way to eliminate render-blocking resources from your WordPress website which works better and fast.
Conclusion:
Some render blocking resources actually slow down the page load time that make your users or visitors bore due to delay in displaying content.
To help your users to get visible required portion of a content you should do something to delay the loading resources that are not required at that time.
To eliminate Render-Blocking resources you can a use off-the-rack plugins.
If you want to go with the free tool then use Autoptimize and Async JavaScript. If you looking to pay for a premium plugin then WP Rocket is the best one. These two plugins will help you to enhance WordPress website speed and performance.