
Sometimes, due to both known and unknown reasons, the size of the images and thumbnails get reduced. Most times, it usually happens whenever you have changed your theme or implemented a new one on your website.
The reason behind this is when you apply a new theme, the sizes and the lengths of a few components of your webpage changes too.
However, the things, which do not get affected by this, are the thumbnails. Hence, they tend to look out of place whenever you implement a brand new theme.
Now, the question that comes to mind is how to regenerate thumbnails in an accurate manner? There is a simple way to do it, by employing the Regenerate Thumbnails plugin.
This plugin software is quite easy to use and does all of its works quite efficiently. Later in the write-up, we will discuss about how to use it for your cause. But, first, you would need to know a little bit more about the plugin.
Table of Contents
Why Should You Use the Regenerate Thumbnails Plugin?
There are several reasons out there, which have prompted us to recommend this particular Regenerate Thumbnails Plugin software for your cause. The following are some of them.

• You can download it from the official website without paying anything.
• It does not send or receive any private data or information to other websites or servers.
• It is quite lightweight. So, it will not add extra pressure on your computer.
• You can do all the image manipulations by using the PHP functions, which are quite easy to use.
• It does all the tasks of regenerating thumbnails within your personal server.
• The plugin has been coded quite cleanly and deliberately. Therefore, it will not malfunction that easily.
How to Employ the Plugin in a Proper Manner?
You can use the plugin just by following a few simple steps. We have discussed all of them in this section. Before going on take a backup of your WordPress website.
Step 1: The first step might sound quite obvious, but it is the most important one yet. Before starting with your task of regenerate thumbnails, you would, first, have to download the plugin and install it.
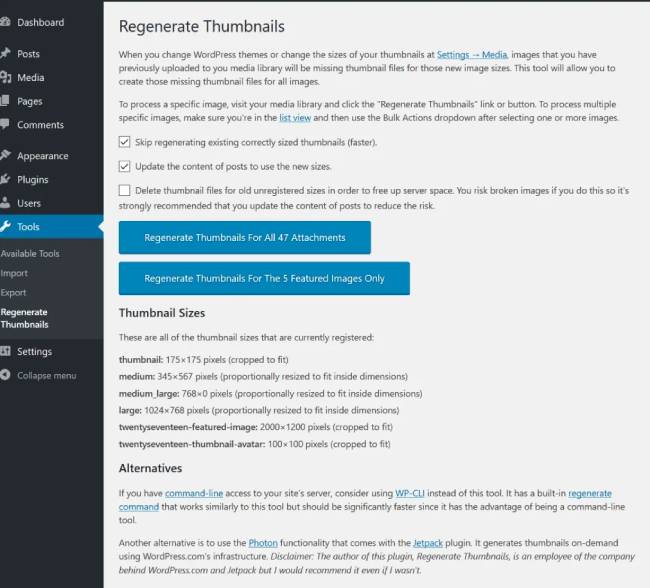
After you are done with it, then you would have to enter in it and activate it from the Settings option. Then, you can navigate it to the dashboard of your WordPress website and go to the section named Tools.

Step 2: In this section, you will be able to find all the options that can help you to regenerate thumbnails. Now, you would have to click on the large blue button that is located at the center of the page. After that, it will automatically start generating brand new thumbnails for your page.
However, the sizes of them would be determined the theme that you are currently using. This process usually does not take much time to complete.
However, if you have more than 100 images on your website, then it might take a few extra minutes for the plugin to complete the whole work.

So, you can restore the image sizes just by following these two steps.
How to Use the Plugin for Deleting Older Thumbnails?
With the help of this plugin, you can regenerate brand new thumbnails. However, during the regeneration process, the older images will stay intact. So, you will have to remove them from your website manually as this plugin cannot help you with that.
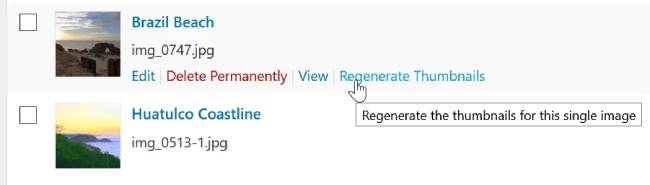
You can remove the older thumbnails or images from the Settings sections of your website dashboard or you can delete them by using the right click on them.
However, if you want to eliminate the older thumbnails while regenerating the new ones, then you would have to use another plugin.
It is known as Force Regenerate Plugin. As its name suggests, it will forcefully delete the images or thumbnails that you do not want while you are restoring the new photos.
Is It Possible for WordPress Restore the Images without Using Plugins?
Yes, there are a few ways of restoring the thumbnails without using any type of plugin at all. However, for that, you would need to know about the various custom coding systems in a thorough manner.
Nevertheless, the process is still quite risky, if you do not put all the codes in the correct manner, then it might completely break your website down.
Hence, if you want an easy way out of this situation, then it will be better for you to opt for the plugin instead.
So, as you can see, using the plugins is the easiest way of restoring the broken images or thumbnails of your website. However, if you want to learn a few new things, then you can also opt for the custom coding option.
Nevertheless, make sure to practice it on a testing website. It will be absolutely risk-free and help you to understand what you are going to deal with.